
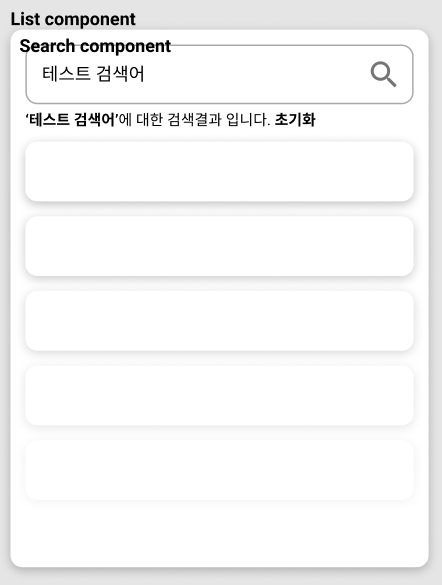
위와 같은 구조에서는 컴포넌트를 분리하기가 애매하다.
Search 컴포넌트는 `word`, `showCancel` state를 가지고 있다. 검색어를 keyInput 마다 갱신한다. 초기화 버튼을 눌러 검색어를 초기화한다.
List 컴포넌트는 Search 컴포넌트의 `onSearch` props를 통하여 필터링 된 리스트와 필터링에 쓰여진 word를 state에 저장한다.
그러하여 검색의 기능은 Search 컴포넌트에서, 필터링은 List 컴포넌트에서 이뤄진다.
이렇게 구성한 이유는 Search input이 변함에 따른 랜더링 최적화 및 의미론적인 이유가 있다.
하지만 여기서 필터링 된 리스트의 결과를 보여줄 때 “<word>에 대한 검색결과 입니다.” 와 같은 간단한 search result description을 보여주어야 한다.
그러하여 해당 description 기능을 추가하였으나.. ‘검색어 초기화’ 기능이 없어서 description 우측에 “초기화” 버튼을 넣었다.
초기화 버튼을 클릭했을 때에는 랜더링 최적화를 위해 컴포넌트화 했던 Search 컴포넌트의 `word` state가 blank string으로 초기화 되어야 하지만 List 컴포넌트에 속해있기 때문에 그럴 수 없다.
Search 컴포넌트 안에 ‘초기화’ 기능을 넣기에는 디자인적으로 너무 부적절했다.
(+ 검색버튼 왼쪽의 ‘x’ 버튼을 만들어두면 안되냐 라고 말 할수 있겠지만 해당 기능은 보편적으로 ‘검색어를 비우는데에’ 사용되는 것으로 사용자들에게 인식되어 있기 때문에 좋은 선택은 아닌 것 같다. 그리고 검색을 실행하고 Input을 비우게 될 때에도 해당 ‘x’버튼을 랜더링 해 줘야하는데 해당 UI는 어색하다.)
이러한 상황에서 나는 앞서 언급했던 의미론적 컴포넌트화를 포기하였다.
search result description을 Search 컴포넌트 안에 포함시킨 것이다.
현재는 List 컴포넌트 에서만 Search 컴포넌트를 사용하지만 추 후에 다른 컴포넌트 에서도 사용된다면 additional option props 추가를 고려해봐야 한다. ex) `showSearchResult` props ...
결국 아래의 두 가지로 나눠지는 것 같다.
- 구조적으로 의미있게 분리하느냐
- 아니면 효율적으로 분리하느냐
현 기능에서는 코드 가독성이 나쁘지 않기 때문에 나는 효율적 분리를 선택하였다.
꼭 위의 예제가 와닿지 않더라도 비슷하게 의미론적 구분이 필요한 순간에 이러한 생각이 들 것 같다.
'Front-End' 카테고리의 다른 글
| Web 3.0 (0) | 2022.01.05 |
|---|---|
| [JS] event.stopPropagation을 웬만해서 사용하지 않아야 하는 이유 (0) | 2021.10.08 |
| Infinity scroll, Lazy loading 🥱 | Intersection observer (0) | 2021.08.17 |
| [JS] Optional chaining, Nullish coalescing operator 🛒 (0) | 2021.08.04 |
| [JS] Live collection, Static collection 📑 (0) | 2021.08.03 |

