Webpack을 사용하여 개발환경을 구축하는 과정을 서술합니다.
우선 필요한 패키지는 다음과 같습니다.
- webpack
- webpack-cli
- webpack-dev-server
- html-webpack-plugin
webpack: 웹팩의 코어입니다.
webpack-cli: 간단히는, 웹팩 커맨드를 터미널에서 실행할 수 있게 해 줍니다.
webpack-dev-server: 개발서버를 열 수 있습니다. 이로써 개발을 더 쉽게 해 줍니다.
html-webpack-plugin: 간단히는, Webpack으로 번들링 한 JS 파일을 내 Html파일에 자동으로 삽입해 줍니다.
1
npm 프로젝트를 생성합니다.
npm init -y 명령어로 간단히 생성합니다.
-y 옵션은 프로젝트 생성 시 모든 항목을 기본 값으로 설정한 후 프로젝트를 생성해 줍니다.
2
필요한 패키지를 설치합니다.
아래의 명령어로 패키지를 설치합니다.
npm i --save-dev webpack webpack-cli webpack-dev-server
--save-dev 옵션을 주어 설치할 시 프로젝트 구성의(package.json) devDependencies 즉 개발 환경에서의 패키지 목록에 삽입됩니다. 실제 번들링 할 때에는 번들링 되지 않습니다. 그러므로 개발할 때 (전처리)에만 필요한 패키지들은 이와 같이 넣어주는 게 좋습니다.
3
index.html, index.js를 생성한 후 아무런 코드, 대충 "Hello" text만 콘솔에 로깅하는 정도로 작성합니다.
제가 작성한 테스트 코드는 아래와 같습니다.
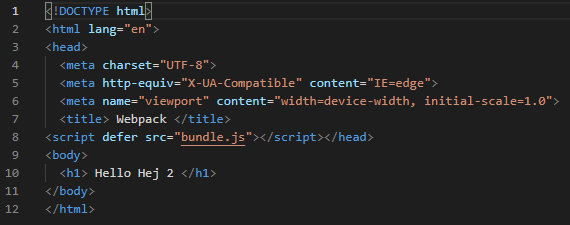
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Webpack </title>
</head>
<body>
<h1> Hello Hej </h1>
</body>
</html>
index.js
console.log('Hello')
4
webpack.config.js를 설정합니다.
webpack.config.js는 webpack의 설정 파일이며, webpack이 어떻게 동작해야 하는지를 알려줄 수 있습니다.
기초 셋업이니, 필요한 속성들만 살펴보겠습니다.
module.exports 구문: 이 JS 파일(설정 파일)이 내보내는 결과 값을 이 객체로 내보내겠다 를 뜻합니다. (webpack은 이 파일의 exports를 보고 설정 파라미터를 읽어 들입니다.)
mode 속성
'development', 'production' 둘 중 하나 혹은 'none'으로 설정할 수 있습니다.
'development'로 설정할 경우 단어 뜻 그대로 "현재 개발 환경으로 웹팩을 실행하겠다."를 뜻합니다.
'production'은 "배포 환경으로 웹팩을 실행하겠다."를 뜻합니다.
'none'은 아무런 값을 설정하지 않습니다. 아무런 최적화가 이루어지지 않습니다.
각 값에 따라서 맞춤 최적화가 이루어집니다.
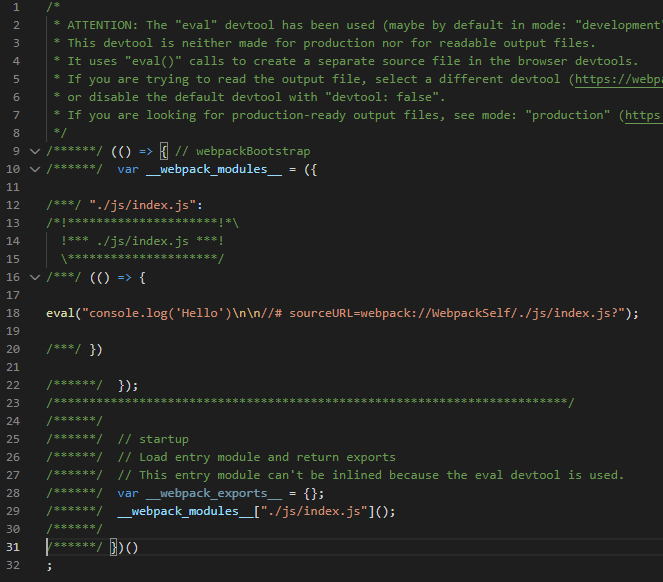
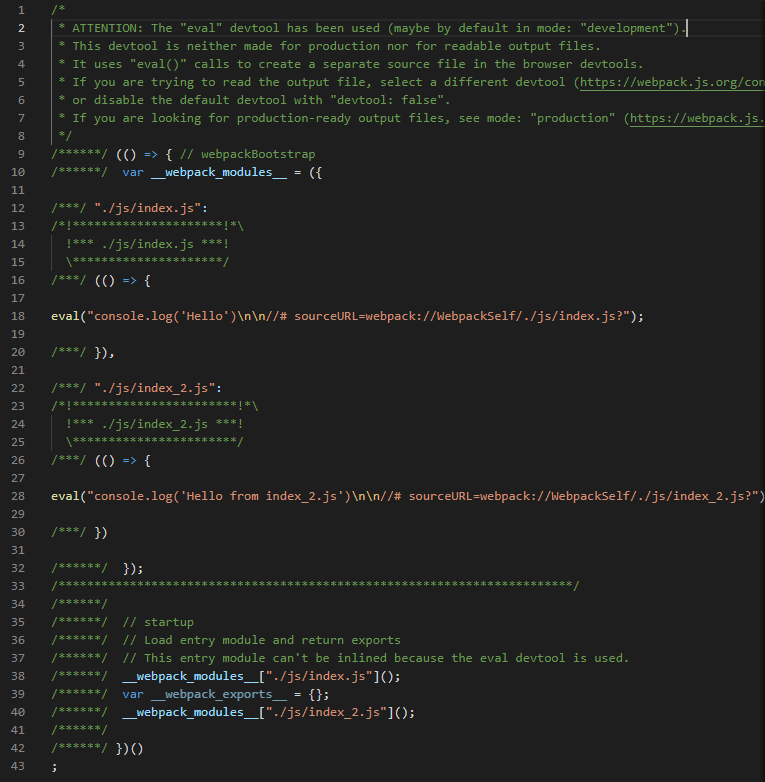
'development'로 설정하여 Bundling 했을 때


위와 같이 사람이 읽을 수 있는 형태로 Bundling이 되며(Minify 되지 않음), 개발환경에 도움이 되는 정보를 주석을 통해 제공할 수 있습니다.
또한 development 상태에서 번들링 한 JS 파일은 개발 환경에서만 사용 가능하며 배포 환경에서는 사용 불가합니다. (Call webpack)
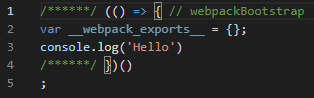
'production'로 설정하여 Bundling 했을 때


위와 같이 production 환경 즉, 자원을 효율적으로 사용하며, 파일의 크기도 작아지는 등의 최적화가 이루어집니다. 이로써 사용자의 페이지 로딩 시간을 단축시킬 수 있습니다.
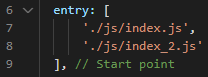
entry 속성
번들링 할 JS 파일의 시작점을 뜻 하며, 한 개가 들어갈 수도. 여러 개가 들어갈 수도 있습니다.
entry로 지정된 JS파일은 번들링 하고자 하는 파일들을 import 하고 있어야 합니다.
entry JS 파일이 import 하는 파일들과 의존성 트리(Dependency Tree)를 만들어 웹팩은 해당 트리를 기준으로 판단합니다. (빌드, HMR 등..)


여기서 여러 개의 entry를 설정할 경우..


Bundling 된 JS 파일의 script 내용이 위와 같이 만들어집니다.
혹은 index.js 파일에서 index_2.js을 import 하여 의존성 트리를 생성하여 Bundling 할 수도 있습니다.
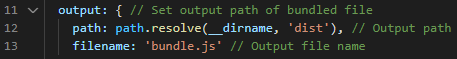
output 속성
번들링 된 JS 파일을 어디에 만들어 둘 지 설정할 수 있습니다.
Bundling 된 JS 파일의 결과물을 어디에 저장할지 설정합니다.

output.path속성에 경로를 설정할 수 있습니다.
output.filename에 번들링 된 파일의 이름을 설정할 수 있습니다.
혹은 filename에 경로까지 합하여 설정할 수 있습니다. (저는 경로와 파일 명을 구분하고자 두 개의 속성을 활용하였습니다.)
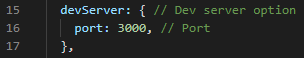
devServer 속성
webpack을 사용하여 개발을 진행하는 데에 많은 도움을 줍니다. 개발서버에 대한 설정을 할 수 있으며, webpack-dev-server가 이 속성을 읽습니다.
개발 서버의 port만 설정해 주었습니다.

plugins 속성
webpack이 할 수 없는 기능들을 할 수 있게 만들 수 있습니다. webpack의 빌드 타임 이후 후처리에서 처리합니다.
webpack은 JS 코드만 읽을 수 있고 외의 html, css, file 등은 읽을 수 없습니다.
이러한 이유로 plugin들을 등록하여 webpack의 빌드 타임 때 한 번에 처리할 수 있도록 만들어줍니다.
저는 빌드타임 때 번들링 된 JS 파일을 작성했던 index.html 파일에 `script` 태그로 자동 삽입될 수 있도록 html-webpack-plugin을 활용하였습니다.


HtmlWebpackPlugin Class를 가져온 후, Instance를 생성하여 설정 객체 파라미터를 넘겨줍니다.
template 속성으로 가져올 Html 파일의 경로를 설정합니다.
filename 속성으로 결과물을 저장할 경로를 설정합니다.
inject 속성으로 번들링 된 JS 파일을 script 태그를 사용하여 Html에 자동 삽입 여부를 설정할 수 있습니다. 이 속성의 기본 값은 true입니다. false로 설정할 경우 script 태그가 삽입되지 않습니다.
optimization 속성
여러 가지 최적화 요소들을 설정할 수 있습니다.
저는 minimize 여부만 명시해 두었는데요, 번들링 된 JS파일의 minimize 여부를 설정할 수 있습니다.
5
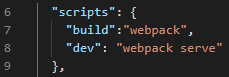
package.json에 실행할 scripts를 설정합니다.
여러가지 명령어를 실행시킬 때 여러 가지 옵션을 줄 수 있는데, 매 번 옵션을 같게 하여 실행할 수도 까다로우니 명령들을 정규화하고 이 프로젝트의 명령어에 대한 의미를 명시 하기 위해 package.json 파일의 scripts 속성에 명령어들을 설정합니다.

위와 같이 설정하며 사용은 `npm run <'build'|'dev'>`와 같은 형태로 실행 가능합니다. 당연히 추가로 명령어를 설정하여 활용할 수 있습니다.
위와 같이 작성한 후 `npm run dev`를 실행하여 브라우저를 통해 `localhost:3000`를 접속하여 확인해 보면 잘 적용된 것을 볼 수 있습니다.
이로써 Webpack 프로젝트의 기초 셋업을 완료했습니다.
추 후에 여러 webpack plugin, babel 관련 글도 작성할 예정입니다.
피드백은 언제나 환영합니다!
틀린 정보가 있는 부분이 있을 수 있습니다. 발견하실 경우 알려주시면 감사드리겠습니다.
작업물
github.com/SungeunP/WebpackDefaultSetup
SungeunP/WebpackDefaultSetup
웹팩 기본 세팅을 구성하였습니다. Contribute to SungeunP/WebpackDefaultSetup development by creating an account on GitHub.
github.com
'Front-End' 카테고리의 다른 글
| [JS 코딩 테크닉] AND, OR 연산자를 사용한 코딩 테크닉 (0) | 2021.03.30 |
|---|---|
| Webpack 개발 환경과 배포 환경의 환경변수 분리 | Dotenv | DefinePlugin | Environment Variable (0) | 2021.03.21 |
| Polyfill 이란? (0) | 2021.03.09 |
| JS NodeSelector 살펴보기 (0) | 2021.03.07 |
| Handlebars, DOMParser, NodeSelector를 사용한 랜더링 함수 만들기 (0) | 2021.03.03 |



