내가 생각한 것을 코드로 구현하고 작성하면서 많은 고민을 하게 된다.
그 중 "나중에 이 코드를 읽게 되었을 때 의도파악이 쉽게 될 까?"에 대해 생각해보면
'결과물' 기준으로 코드를 작성하는 것이 아닌 '코드' 기준으로 '의도를 가진 코드'를 작성하는 것이 중요하다고 생각한다.
간단하게 DOM 구조를 통해 예를 들자면

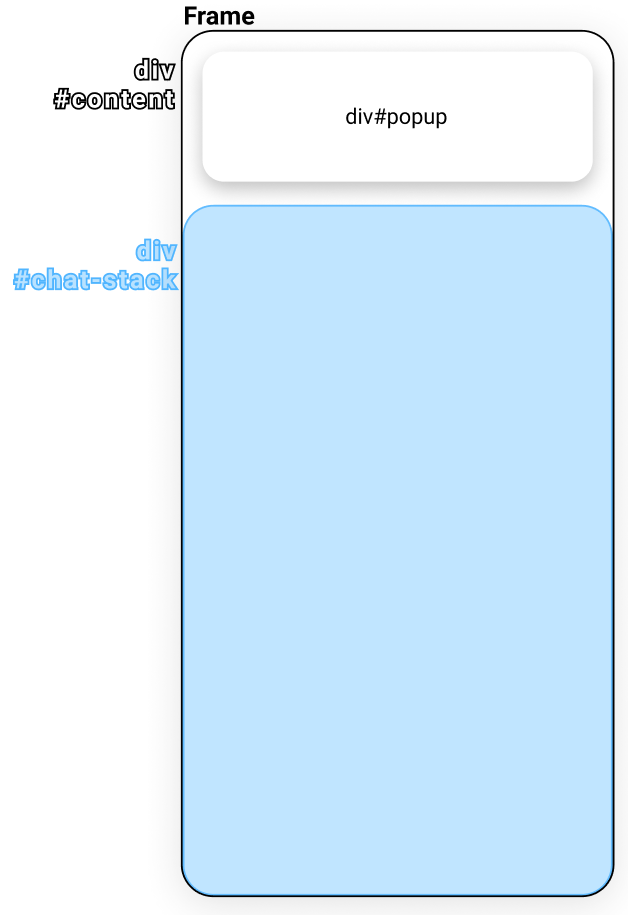
Root element인 'Frame'이 있고 동일 선상(depth)에 'div#popup' element와 'div#content' element가 있다.
'div#content' element의 자식으로는 'div#chat-stack' element가 있다.
각 Elements들의 의도는 아래와 같다.
- 'div#popup' element는 Top-down 방식으로 보여주기 위한 element이다.
- 'div#content' element는'Frame'요소의 컨텐츠를 담기 위한 element이다.
- 'div#chat-stack' element는 채팅 기록(채팅방)을 보여주기 위한 element이다.

'div#chat-stack' element는 모든 메신저 서비스가 그러하듯, background-color 속성이 사용되어 채팅방의 특징을 나타내고 있다. 여기서는 'blue color'가 적용되어 있다고 언급할 때 사용하겠다.
이 때, 'div#popup' element가 Top-down 되어 사용자에게 보여지게 되었을 때, 위 DOM 구조 visualizing 사진과 같이 'div#popup' element가 'div#content'와 'div#chat-stack'을 가릴 수 있다.
그러하여 'div#content' 혹은 'div#chat-stack' 에게 "팝업이 Top-down되어 내려왔을 때 size를 조정해" 라고 말해주어야 한다.
이 때 'div#content'의 size를 조정하게 되었을 시 아래의 사진과 같이 된다.

위와 같이 'div#popup' 주변에 빈 공간은 'div#chat-stack'의 'blue color' 색상이 보여지지 않고, Root element인 'Frame'의 background-color(none, white or transprent)가 보여질 것이다.
그러하여 'div#content'의 size를 조정하는것이 아닌 'div#chat-stack'의 size를 조정하는 것이 올바르다고 생각하여 아래와 같이 size를 조정해본다.

위와 같이 background-color 지정된 'div#chat-stack'만 size 조정이 이루어져, 'div#popup' 주변에 빈 공간은 'div#content'의 background-color(none, white or transprent)가 보여질 것이다.
하지만 위와 같이 보여질 경우 사용자 입장에서는 채팅방의 높이가 줄어든다는 생각을 할 것이다.
그러하여 'div#content' element 에도 'div#chat-stack'과 같은 'blue color'를 부여해 줌으로써 사용자를 납득시킬 수 있는 UI를 만들 수 있다.
사용자는 납득되었다. 하지만, 여기서 글 주제에 대해 생각할 수 있다.
코드의 line을 줄이고 효율적으로 작동되는 코드를 작성한다고 하면, 'div#content' element에 채팅방의 특성을 나타내는 특정 'blue color'를 부여해주고, 'div#chat-stack' element의 background-color를 transparent로 설정할 수 있다.
하지만 실질적으로 채팅 내용을 랜더링하여 사용자에게 보여주는 element는 'div#chat-stack' 이고, 후에 다른 개발자가 이 코드를 읽어보았을 때
'div#content'의 background-color가 'blue color'인지
'div#chat-stack'의 background-color가 'blue color'인지 의도 파악을 하지 못할 수 있고 이는 개발자에게 혼동을 줄 수 있다.
그러하여 해당 혼동을 해결하기 위해 'div#chat-stack' element에 background-color를 'blue color'로 설정하고, 'div#content' element의 background-color도 'blue color'로 설정한다.
위와 같이 코드를 작성하여 채팅방의 background-color를 명확히 할 수 있고, popup이 top-down 되어 'div#content'의 background-color를 표시해줄 때에도 채팅방과 똑같은 'blue color'로 표시한다는 의도를 코드에 반영할 수 있다.
그러하여 '결과물' 중심의 코드 작성이 아닌 '코드' 중심의 코드 작성을 하였다.
위의 예제는 너무 사소할 수 있지만, 이러한 작은 point들이 모여 나중에는 혼란스러운 상황이 생길 수도 있고,
다른 큰 concept에 '결과물' 중심의 코드 작성이 이루어질 경우 큰 혼동을 초래할 수 있다고 생각한다.
이런 사고들을 통해 의도가 훤히 보이는 코드를 작성할 수 있다고 생각하고, 결과적으론 직관성이 향상될 것이라고 생각한다.
+ 혹은 Pure CSS가 아닌 CSS transpiler 들을 통해 내 예제와 같은 상황에 적용하여 해결할 수 있을 것 같다.
'Front-End' 카테고리의 다른 글
| [JS] EventObject currentTarget, target | 이벤트 위임 | event delegation (0) | 2021.07.27 |
|---|---|
| querySelector가 동작하지 않아요 :( | id started with number (0) | 2021.07.26 |
| npm i -E (--save-exact) Option (0) | 2021.06.21 |
| Element.scrollLeft 메서드가 작동하지 않아요 :( (0) | 2021.06.14 |
| [HTML 코딩 테크닉] Input Autocomplete(Auto-fill)를 제어하는 방법 (0) | 2021.04.11 |
